What is a front-end developer?
A front-end developer architects and develops websites and applications using web technologies (i.e. HTML, CSS, DOM, and JavaScript), which run on the web platform or act as compilation input for non-web platform environments (i.e. NativeScript).

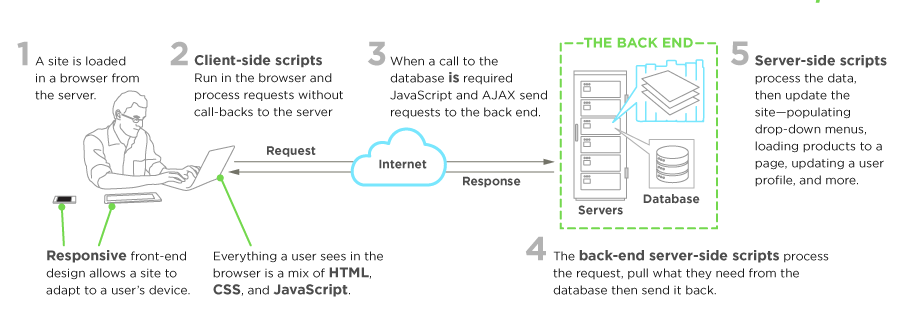
image source: https://www.upwork.com/hiring/development/front-end-developer/
Typically, a person enters into the field of front-end development by learning to develop HTML, CSS, and JS code, which runs in a web browser, headless browser, webview, or as compilation input for a native runtime environment. The four run times scenarios are explained below.
A web browser is software used to retrieve, present, and traverse information on the WWW. Typically, browsers run on a desktop, laptop, tablet, or phone, but as of late a browser can be found on just about anything (i.e on a fridge, in cars, etc...).
The most common web browsers are:
Headless browsers are a web browser without a graphical user interface that can be controlled from a command line interface for the purpose of web page automation (e.g. functional testing, scraping, unit testing etc..). Think of headless browsers as a browser that you can run from the command line that can retrieve and traverse web pages.
The most common headless browsers are:
Webviews are used by a native OS to run web pages. Think of a webview like an iframe or a single tab from a web browser that is embedded in a native application running on a device.
The most common solutions for webview development are:
- Cordova (typically for native phone/tablet apps)
- NW.js (typically used for desktop apps)
- Electron (typically used for desktop apps)
Eventually, what is learned from web browser development can be used by front-end developers to craft code for environments that are not fueled by a browser engine. As of late, development environments are being dreamed up that use web technologies (e.g. CSS and JavaScript), without web engines, to create truly native applications.
Some examples of these environments are: